Product Dev Process. From an Idea to First Blissful Users (And Further)
Here’s the thing: product development process is not the same as website or landing page making. We’ve described web designing here, so we pretty much know the deal — and ready to share it.
With simple websites, well, it’s simple: we build a wireframe skeleton, wrap it up in a beautiful design, and jump to coding.
It is definitely NOT as easy with products that sometimes take ~3-6 months and *a lot* of people to build the simplest version. Here we have Agile, sprints, Scrum Masters, retrospectives, user stories, and a number of other tech terms that may sound gibberish.
To help our clients out, we’ve described all the product development process steps. So next time someone goes ‘we’re preparing the demo’ or ‘meet Anton, our Solution Architect’ everyone at the Zoom meeting will know exactly what to expect.
Phase Zero: The Idea
Team members: sales team + Business Analyst + UI/UX designer + solution architect
After you contact us for the first time, we set up an intro call to collect all input info and ask questions. A lot of questions — as we need to know every detail of the future product. And we ask our clients to fill out a brief.
We focus not only on the overall picture but also on the problem. Very often, clients come with some kind of solution, but in fact, having got to the bottom of the problem they have, we can offer a more suitable, effective, and optimal one.
Business Analysts cut out tech and business requirements, suggest the best approach, and — yep — estimate everything they can. UI/UX designers and a Solution Architect listen to what a client has to say, give ideas or expand existing ones — from their tech and UI/UX point of view.
Phase 1: Discovery Phase
Team members: ВА + UI/UX designer + Solution Architect
At this stage, we have the briefs filled out, so we can study clients’ competitors, ask extra questions, and prepare an offer.
The Solution Architect advises on the tech side: what technologies to use, what parts of functionality to add or remove to launch faster and stay within the budget. The design team helps to pick the right references and recommends UI/UX solutions.
We don’t charge anything for these deliverables. If everything works for the client, we sign a contract and move to getting product documentation ready.
The offer presentation includes:
- description of the approach we’re going to take
- design references
- rough structure scheme of your web / mobile app
- rough price breakdown and a timeline

Phase 2: Specification
Team members: PM + UI/UX designer + Solution Architect
All the info we got from previous stages of product development process is written down in a specification document. It’s the most complete doc with all the details about the product: list of features, user stories*, tech and usability requirements.
* — user stories explain a feature from the user’s perspective. For example, ‘As a user, I want to login into the app using my Facebook account data.’
If a client wants to have Ukrainian or Arabic localization or the app is to run on both iOS and Android, it’ll be written down in the specification. We work on the document, send it for revision, then — if necessary — make edits.
A specification consists of:
- text description of all functions
- list of approved features (e.g., registration, search, Facebook login)
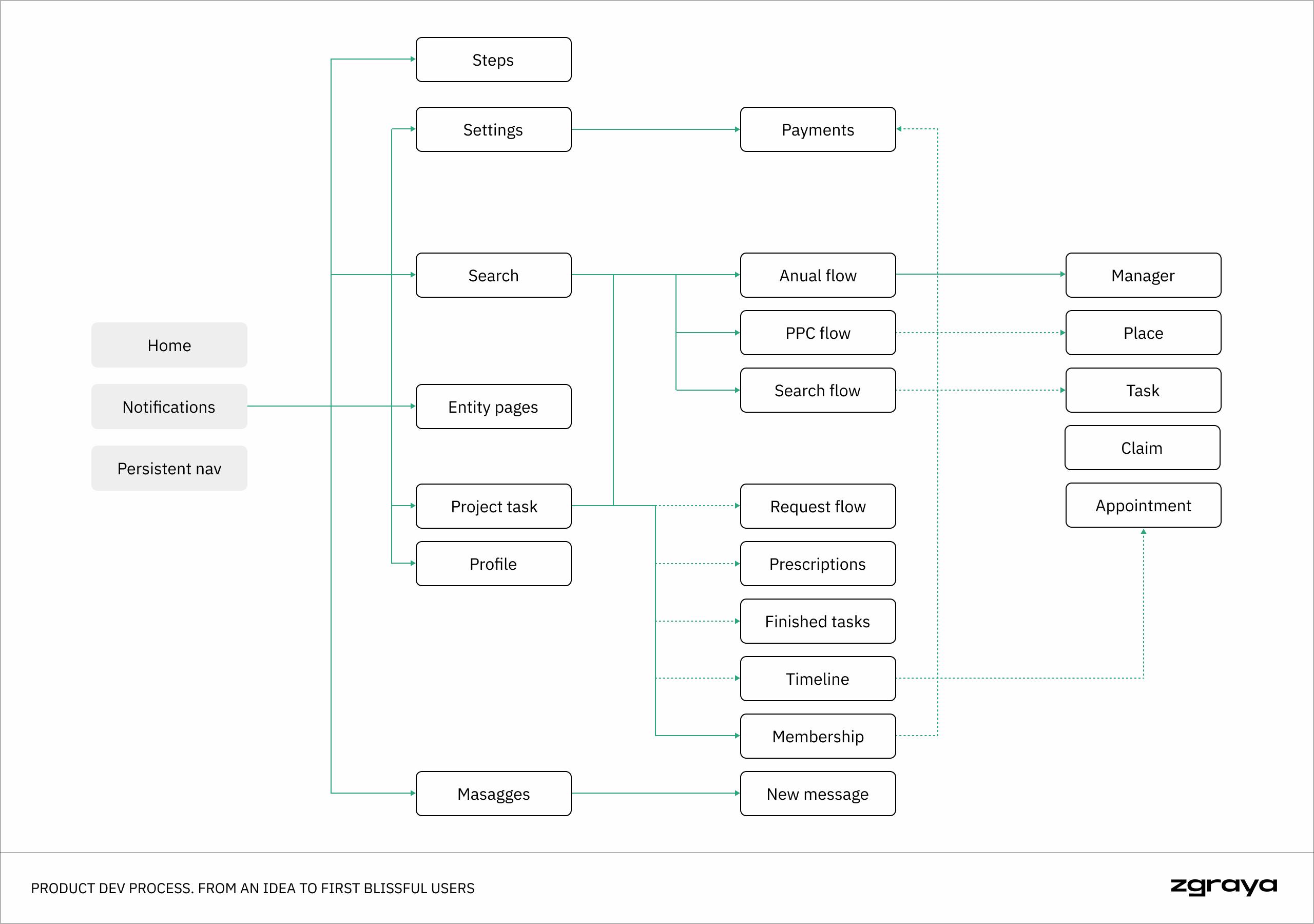
- user flows (how users are going to jump between the screens)

After the document is done with, and we know what we’re about to work on, we draw a detailed estimate. It shows the exact amount of hours our devs need to deliver the product — and highlights risks.
Like, if we know that Google Maps integration is risky and could take more hours, we’re not tiptoeing around. (Luckily, everything’s OK with Google Maps)
Note: We can’t move onto the user research and wireframing stages until we have the specification approved. So if you happen to be one of our clients, please check it carefully. We understand: it does take a few hours, but your feedback directly impacts the results.
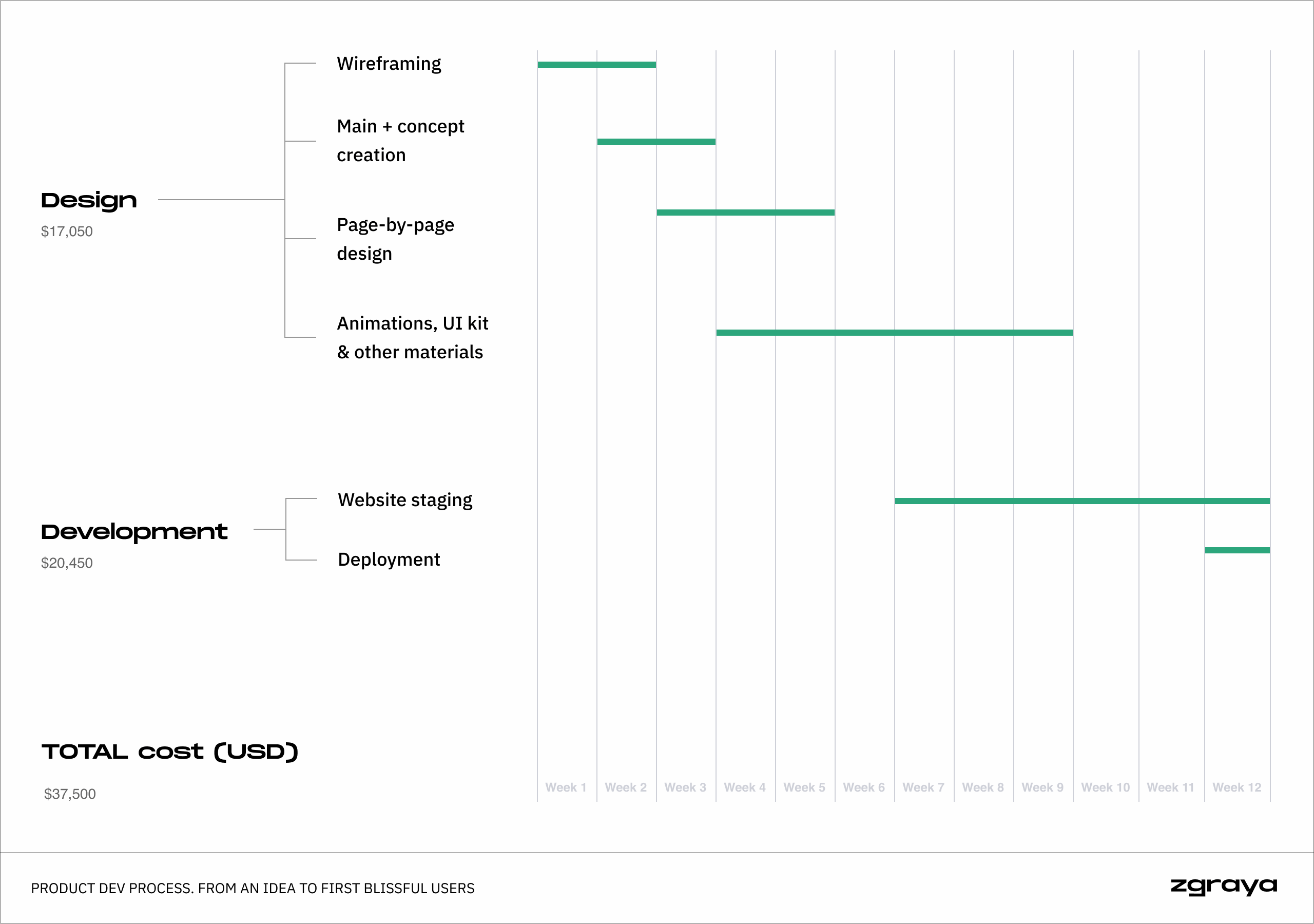
Deliverables of this stage:
- specifications (text description of all functions, features, user flows)
- detailed estimate (features list with estimates & risks)
Specifications have a fixed price — $6 000 – $10 000 (depending on a project’s complexity). it usually takes ~2-4 weeks to prepare the specification.
Phase 3: Research
Team members: PM + UI/UX designer + Solution Architect
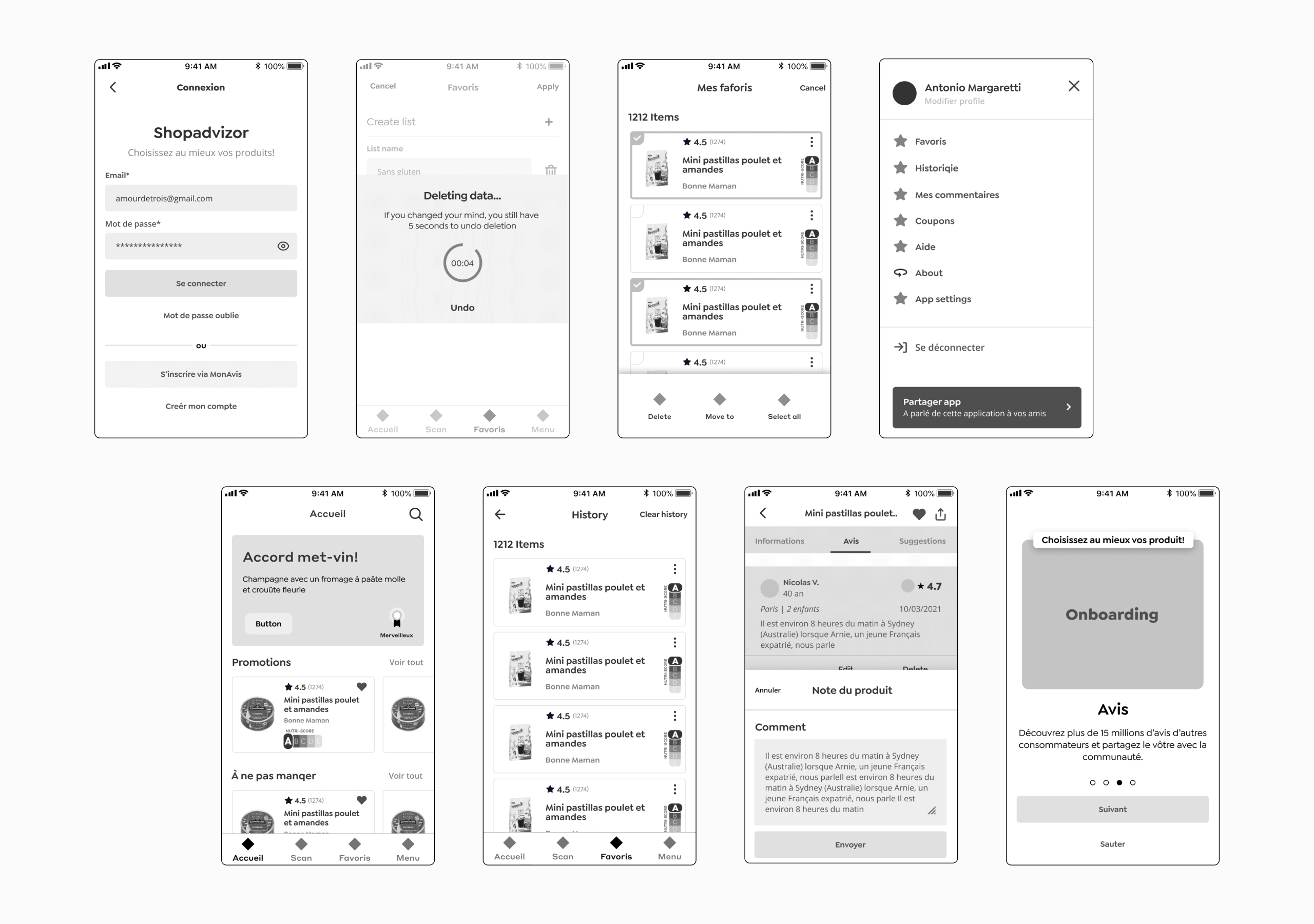
Here’s where the new product development process starts. But before letting our devs open their IDEs and do the magic, we make thorough UX research: create user personas, work on wireframes and the architecture.
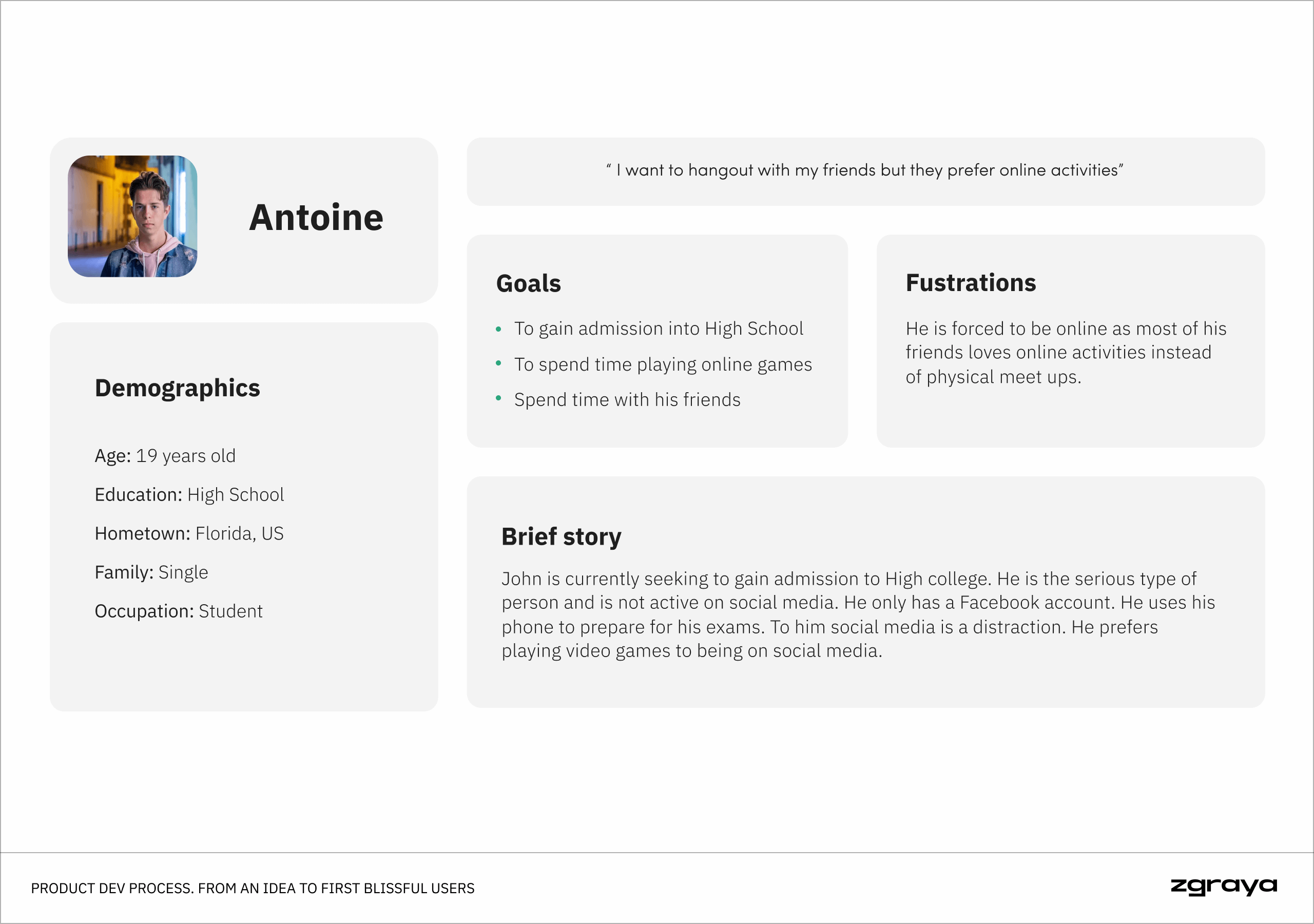
User personas are imaginary people that, presumably, are going to use the app. We describe their age, where they work, what issues they face, and which of their needs can the product satisfy.

Like ShopAdvisor, a supermarket wiki, helps Theresa find some quality food. Good for you, Theresa!
Then we put together the wireframes — those monochrome blueprints. They show the placement of blocks, the structure, and functionality.

Deliverables:
- user stories
- user personas
- user flows
- wireframes (high fidelity product structure)
The research stage takes about 2-4 weeks to finish.
Phase 4: Design Vision
Team members: Project Manager + UI/UX designer
Now, this is where it gets different from the most. As we have a branding expert, we bring him in to choose a design approach.
Our Brand Designer analyses competitors’ visual materials, suggests a direction, colors, illustrations, and typography samples similar to those that would be used for the design concept. We prepare up to 3 options, so yeah, our clients get to choose.
Next comes the concept. We take a few complex pages like the homepage or the ones that need a lot of visual content and design them.
Naturally, UI/UX design itself is based on specifications, wireframes, research and branding.
Deliverables:
- design approach presentation
- design concept (up to 4 designed main screens / pages)
- clickable Figma prototype (optional)
Phase 5: Development
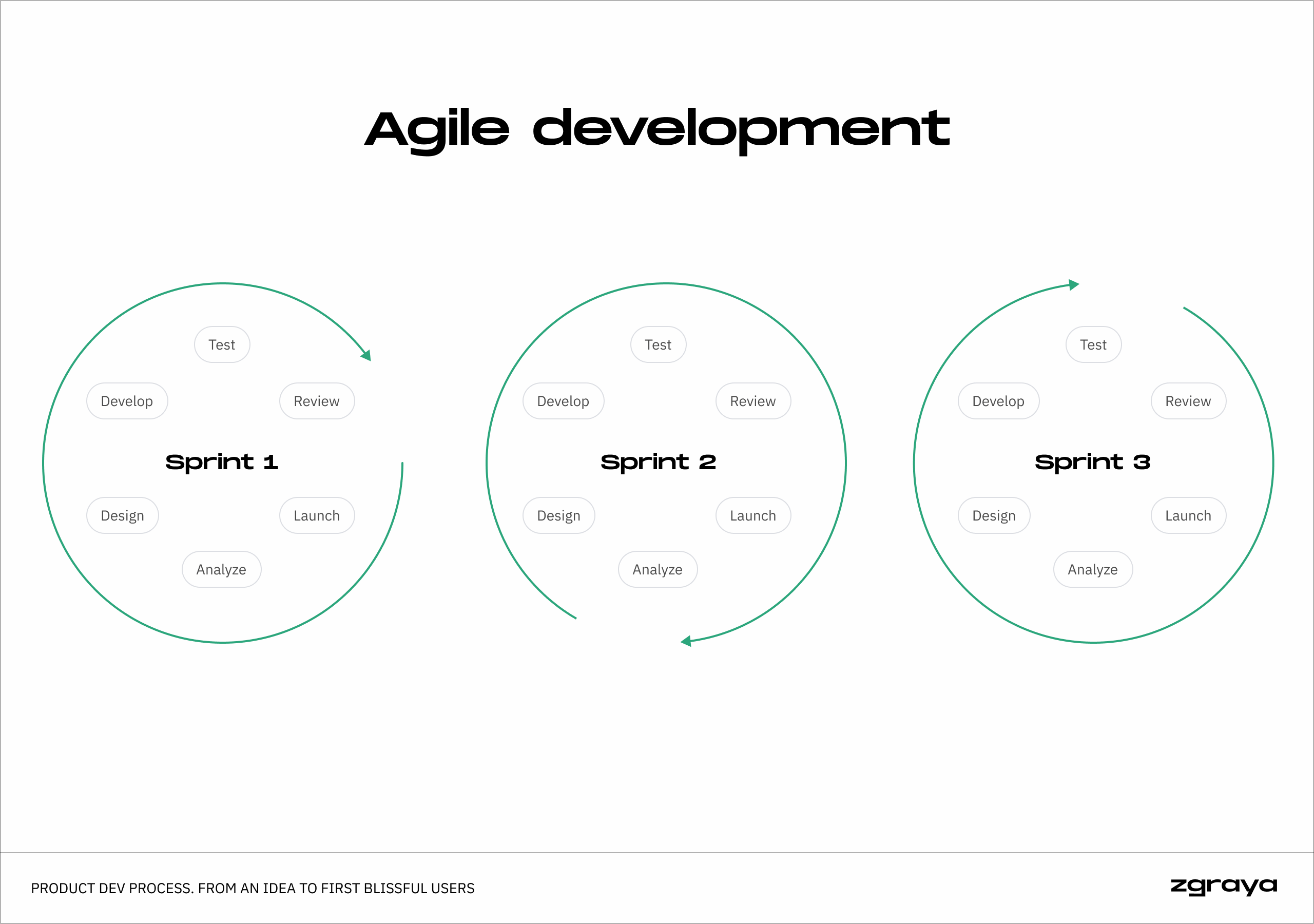
Before everything else, a short intro to Agile product development process and dev sprints. If you already know that — it’s perfectly okay to skip it 🙂 Or you may read the whole article about Agile and Waterfall.

Agile and specifically its Scrum framework divide the lengthy dev process into short iterations called sprints. Usually, they’re 2-4 weeks long.
It’s like breaking a huge monster task into smaller chunks so they’re less scary. But we do it not because we’re scared, but because it shows better results.
The goal of each sprint is to release a small part of working functionality. Like, you need an old but gold Facebook sign-in, so we dedicate a few hours to working with Facebook SDK. Or you want to add payments, so we integrate and configure Stripe.
But that’s just an example. A dev sprint can cover lots and lots of different features. When planning a sprint, we pick the high-priority ones and move them into the current sprint. That’s how it goes: we design, develop, test, and deliver. And start working on the next chunk.
Team members:
- Project Manager speaks to the team and reports to the client;
- UI/UX designers prepare the screen-by-screen design of the features;
- Developers code;
- QA tests if everything works as written in the specification;
- DevOps configure and watch over the infrastructure (including servers);
- Tech Lead monitors the tech progress and helps their team, if needed;
- Scrum Master makes sure the processes are flawless.
We love Agile because it lets us break big tasks into smaller sprints, make releases more often, collect more requirements and feedback. And reduce the risks of not meeting the client’s expectations.
Okay, the intro ends here. Here’s our product development process:
What we do during each day of each sprint:
- 1 day. Holding a planning meeting, setting tasks in Jira.
- 1-n* days. Development process (design + coding + QA testing) + daily standup meetings.
- Second-to-last day. Staging code freeze, QA, release to production.
- Last day. Showing the demo, gathering for a retrospective meeting.
*where n could be any of 2-14 days of the sprint
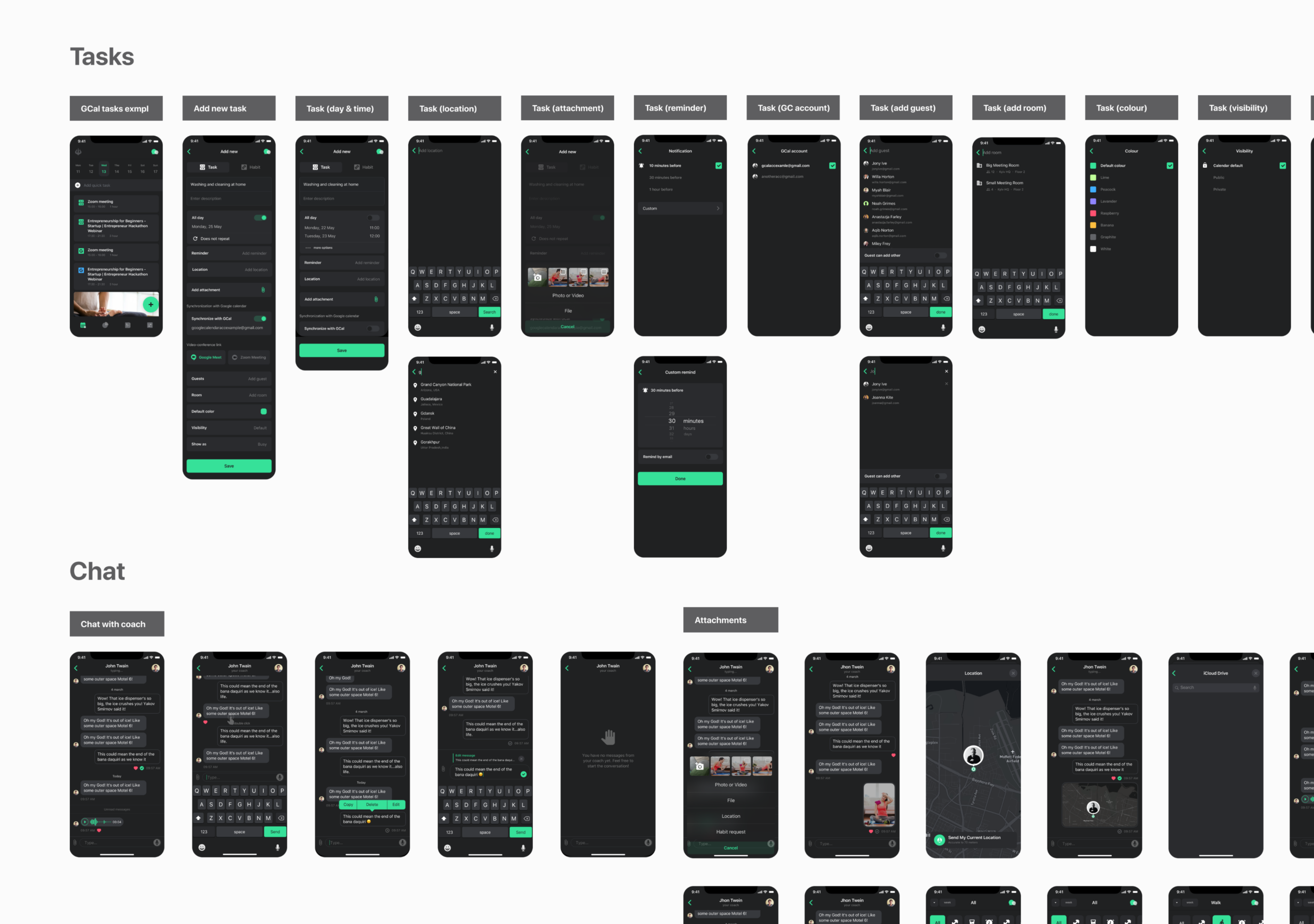
Example of a screen-by-screen design our UI/UX team delivers:

The first sprint is a bit different, though, because this is where we get everything ready:
- Design team: page by page design, feature by feature design
- Development team: projects setup (skeleton, repositories, boilerplates, code styling, unit testing, etc.)
- DevOps: infrastructure setup (environments, servers, containers, services, databases, CI/CD pipeline, etc.)
The idea is to start before the active coding phase begins.
The very first sprint focuses on designing each page / screen from the design team’s perspective and setting up the infrastructure from the development / DevOps team’s perspective.
At the end of the sprint, the team prepares a product demo and shows the functionality they’ve completed to the client. Clients test the piece for some time, and in the rare case they find any bugs, they report them — and we do the fixing. That’s called a demo presentation.
Deliverables of each sprint:
- implemented new features
- sprint & time reports
After the demo comes an internal retrospective meeting. It goes after the clients have accepted the demo but before the next planning meeting. We discuss:
- what went well
- what could be improved
- how we’re going to improve it in the next sprint
Phase 6: Final QA Testing
Team members: manual QAs, design, development teams
The final stage in the new product development process is testing. A Quality Assurance engineer goes all over the product. Manually. They test everything — login, payments, Facebook sign-in and pretty much every other feature the product has — to see if it works as it should.
There should be no crushes, no bugs, and the UX should be foolproof. Here’s a website with a really bad UX to give you an idea.
If a QA engineer finds a bug, they report it, and our developers are to fix it asap.
Other common problems are design-related. For instance, a QA engineer clearly sees that the contrast between a button and the background is too light. The users may get stuck figuring out where to tap and what to swipe, so the design guys and girls are to take care of that before the release.
When requested, devs also write unit (automated tests) to verify each small piece of code and make sure it works as designed and expected. Unit tests also help not to break the old functionality. If the last sprint was dedicated to payments, and the previous one — to navigation, devs make sure cc payments go through without breaking Google Maps.
Phase 7: Final Release
Team members: Solution Architect + DevOps
After fixing all issues the QA is aware of, the team is ready to start releasing the product. For mobile apps, the end of the product development process means being uploaded to Google Play / App Store and passing the verification. And web apps are moved to a live server.
Solution Architect monitors everything that happens at this stage, manages the process, transfers services from our accounts to clients’ accounts, checks that everything is configured correctly, and so on.
We make sure the client has all the accesses, migrate the infrastructure to the client’s servers, and hand over all the project materials:
- link to the specification document
- screen-by-screen design (in Figma)
- source code (as a link to an archive or the client’s repository)
- additional project files (as a link to Google Drive)
- link to website, admin panel (with credentials)
- all credentials to other services
- links to App Store/Google Play
Phase 8: Maintenance & Continuous Development
If the client decides to move on improving the product and choose us as their team, we’ll be more than excited to help. Often it means adding new features, fixing bugs, and changing something in an existing product.
Depending on the request, we re-summon the team, update the backlog (the list of tasks), and keep working.
Actually, it’s simple: go to Phase 5: Product Development — and repeat.
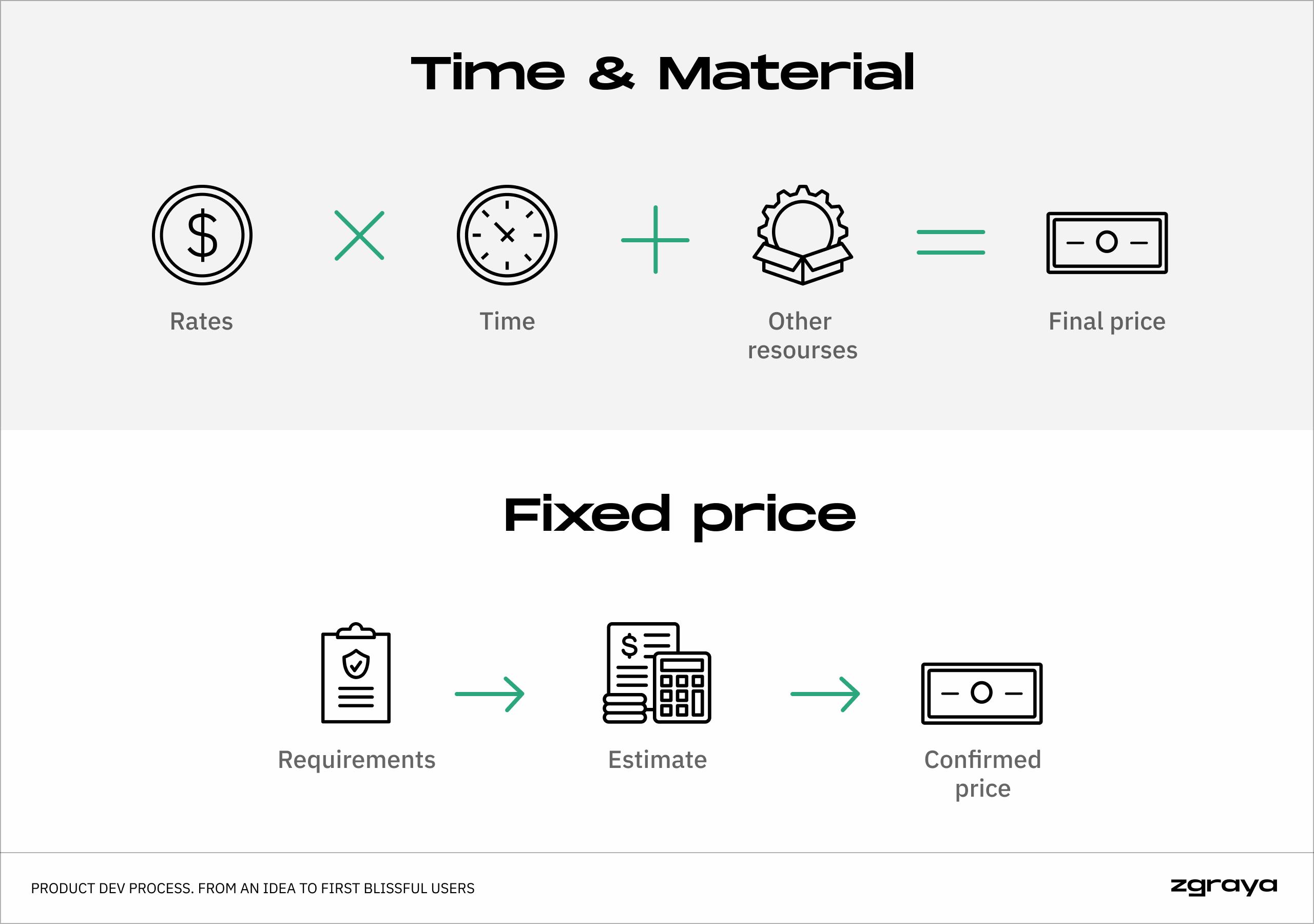
Bonus Section: How Payments Are Made
And here’s how a client can pay for all the deliverables and specialists’ time we’ve just described. We work with three payment models:
Time & Material
Works just fine for most time-consuming products like SaaS, CRMs, mobile apps, platforms, and other complex ones.
We follow the Agile lifecycle and plan every sprint. We don’t have an exact cost estimation nor scope of work at the beginning. Instead, we count the hours spent on designing / developing each piece and ask our clients to cover those time expenses.
T&M model is flexible: we can move the tasks between sprints and make changes in the current work scope. Yep, even if the development process is already allgoing.
FIXED PRICE
Great for small, uncomplicated products like JAMStack websites, chatbots, and others.
As the name states, we have everything ‘fixed’: a clear scope of work, exact estimations, well-defined requirements, and, often, strict deadlines. That leaves little room for change, but we can still make them. As out-of-scope, meaning ‘additional’, work that has to be covered by the client.
DEDICATED TEAM
If you already have a team but happen to lack some qualified developers, we can take care of that. By either offering some of our in-house developers or hiring the right ones for you. For now, we can find, maintain and manage any web/mobile development team.
The tech stack we work with:
- React for front-end development + Node.js back-end (web)
- React Native for front-end dev + Node.js for back-end (mobile apps)
The choice of a payment model depends on the project, its complexity and specifics. For some, it’s better to run with a short-term Fixed price, where everything is clear and defined. Others may not have the details and require a more flexible T&M model.
Read here to learn more about dedicated teams.