Building you a perfect website: web design 101, Zgraya edition
You’ve signed your Zgraya contract, and here’s what happens next…
This is how we work: From getting to know you and your business to handing over a link to your new website.
In this guide, we’re describing our web design flow, addressing the questions that pop out the most, and elaborating on main web design process communication rules.
That’s how we make sure project timelines don’t go to infinity and beyond, our deliverables remain impressive, and our clients — happy.
Step #0. Introducing the Team
The first thing we do is assign a dedicated Project Manager to each new client.
They will answer your questions, collect approvals, write up all the decisions, deal with logistics — and make sure you and your Zgraya team are on the same page.
There will also be a UI/UX designer, a copywriter, a developer, and an art director. From project to project, we may involve other creatives — illustrators, photographers, 3D or motion designers.
Project Manager is your main point of communication, but not the only one. As we push for full transparency, we will not be hiding the team behind managers. You’ll have the chance to meet everyone at the first kick-off call at the very beginning.
We insist on direct communications so you can discuss proposed solutions directly with team members who created them.
Step #1. Discovery & Brainstorming
No one knows your business better than you. And to make your business presentation stand out, we need to learn from you. A lot.
We will ask questions about your company, industry, analyze competitors, and, above all — your target audience. This is where the team members ask their questions to crystalize our approach and to dot all the remaining “i’s”.
We collect information and re-confirm the project’s task, which we will refer to during the whole process. There are no shortcuts here. To deliver, we will need to go deep. So we kindly ask you to plan to spare some time for this and give as many details as possible.
The information we get at this stage must be full and final because it defines the further workflow.
If we receive any new inputs *after* the discovery stage (and we are talking something major – like a new feature, crucial information about your product or your target audience), it may change the scope of work, budget, or even affect the deadlines.
Step #2. Wireframing and Copywriting
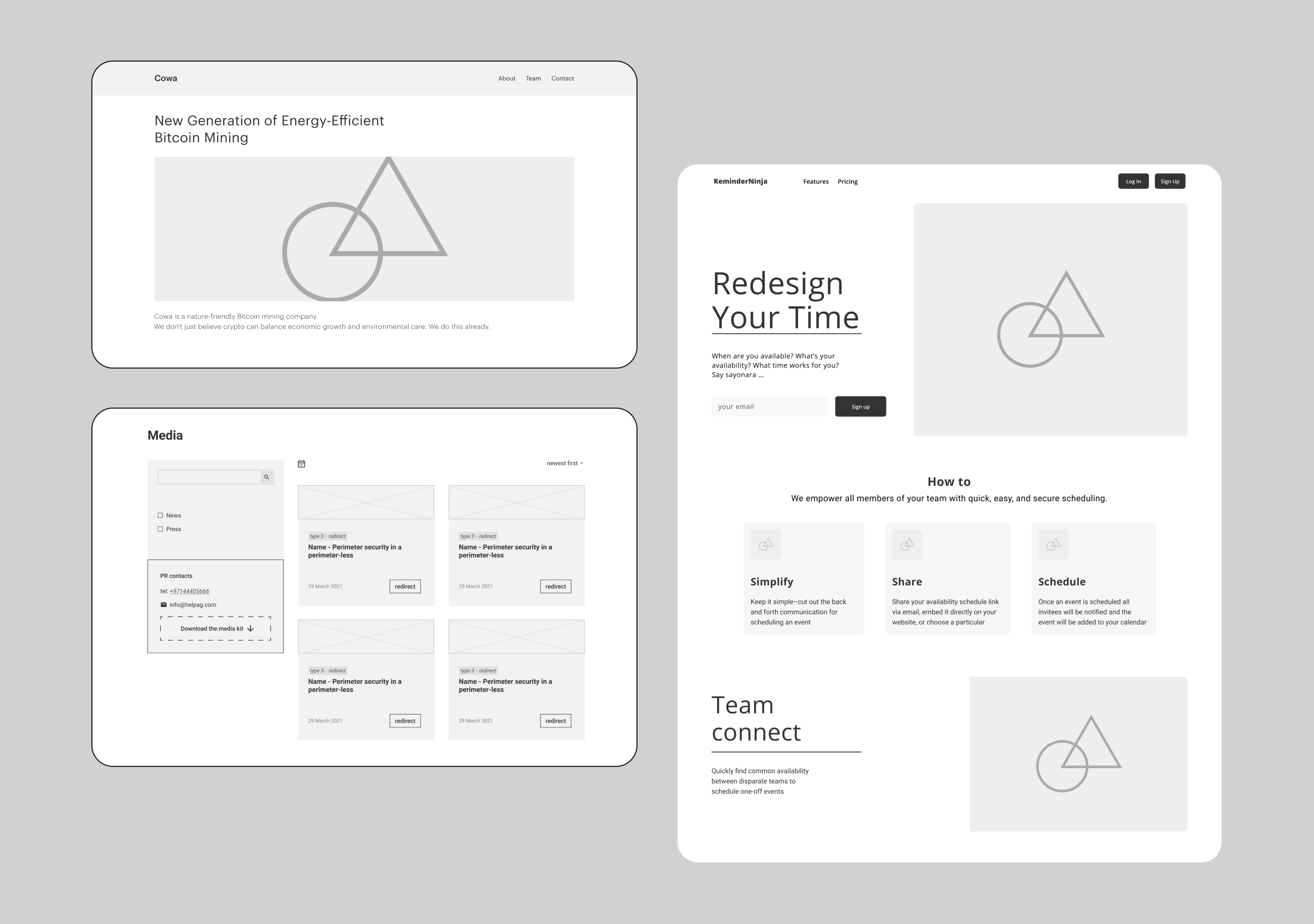
Wireframes are the blueprints for your future website. They show the structure, the placement of blocks, and the copy. They’re usually monochrome.
And they’re not, in any way, your final design.
Functionally, wireframing is the most important part of the project as we think through and architect every last detail of the user flow and how we are going to deliver the messages.

We build wireframes according to the structure we agreed upon during the sales stage. In case we are dealing with a massive functional project, this is where we polish the sitemap, create the user flow and user stories — before we get down to creating the wireframes.
Taking a template, putting a few fancy graphics here and there, and calling it a day — that is not how we work. We put content first, then create design that fits around it.
So it’s important that we have the relevant copy before we start drawing wireframes. Should you have your copy ready or have an amazing copywriter in-house, we are absolutely cool with that. But if you don’t, we will help turn your high-level messaging into engaging and smart copy tailored specifically to your target audience.
For functional websites, like e-shops or media, on this stage we place the focus on functions, features, and usability.
We work in iterations. We present the first version of a deliverable (in this case — wireframes and the copy), collect the feedback, and have another two iterations to tweak them based on what you say.
Step #3. Moodboard
This is where we begin working on how the website will look in terms of colors and style. We deep-dive into researching the competitors and the industry’s best practices. Carefully analyze your competitors’ sites and draw up a conclusion of what colors and style your website should and shouldn’t have to stand out.
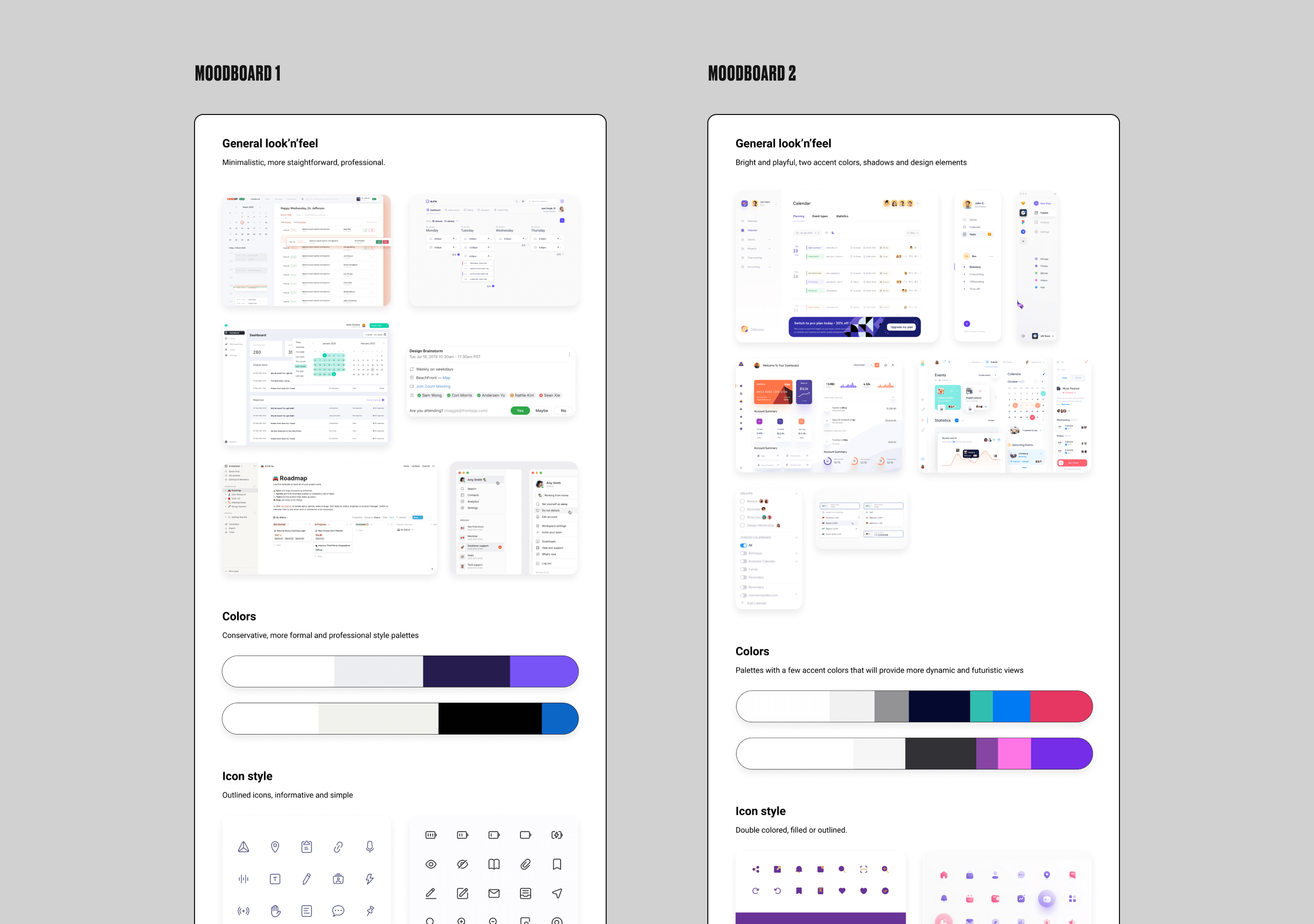
Then spice it up with your ideas and our own creative approach, and visualize it with a mood board.
A mood board is a collection of visual references to get inspired by when creating a design concept.

As it is the most esthetical design process step, we create three different concepts from scratch. And make two additional iterations, if requested.
If you want to change some parts in one of the concepts presented, we provide three rounds of comments for each iteration.
We recommend up to two iterations when creating a concept from scratch, and usually two rounds are enough for page-by-page design.
As soon as you approve the concept, we get down to creating the rest of the website with all visual assets: page-by-page designs with illustrations, animations, and other graphics.
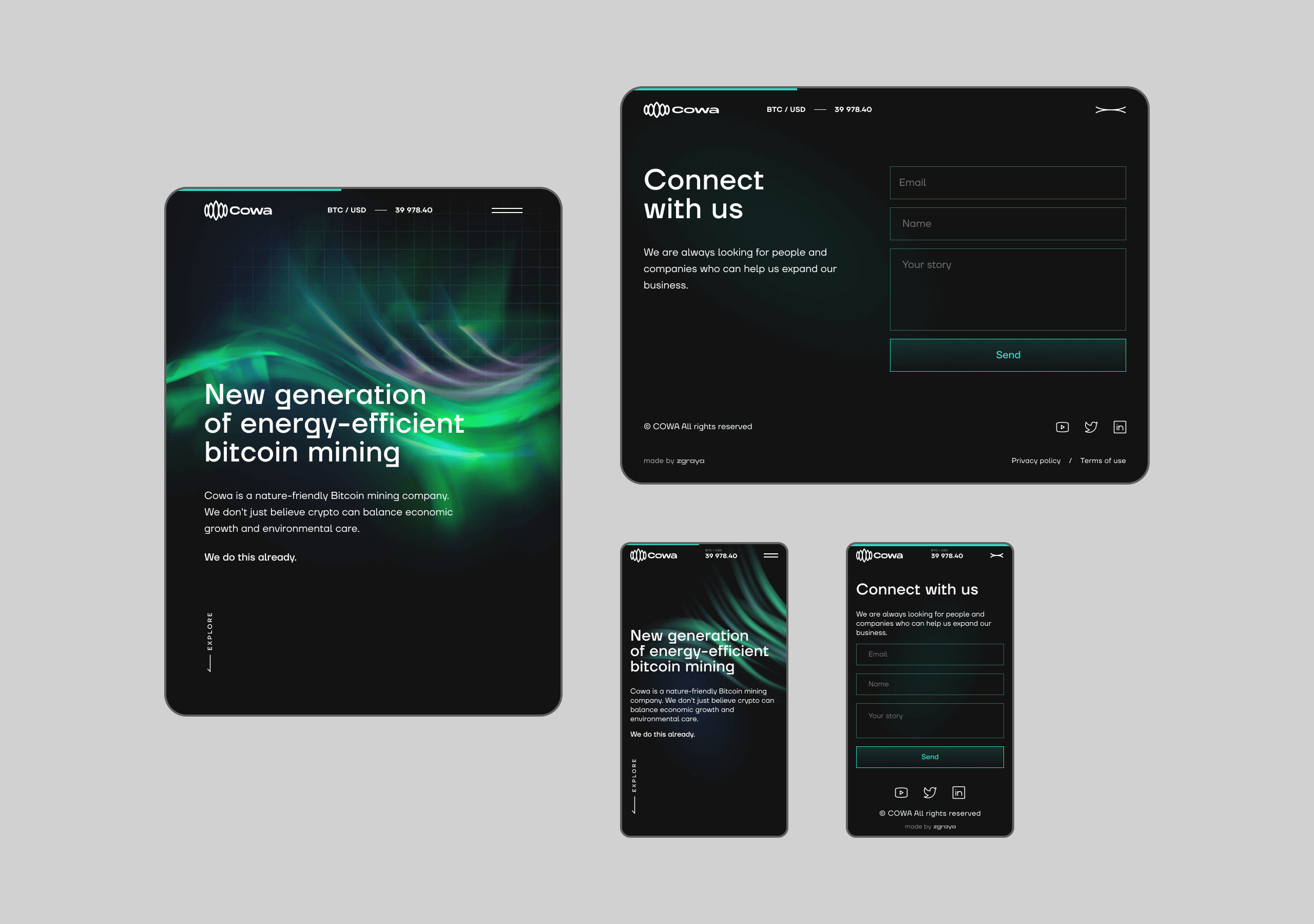
The website needs to run equally great on both mobile and desktop screens. Once the desktop page-by-page designs are approved — and no further amendments are coming — we create design adaptives for selected screen sizes and work on the UI Kit.
The result: the website design is fully ready with all the bells and whistles that come along.
Step #4. Visual Design
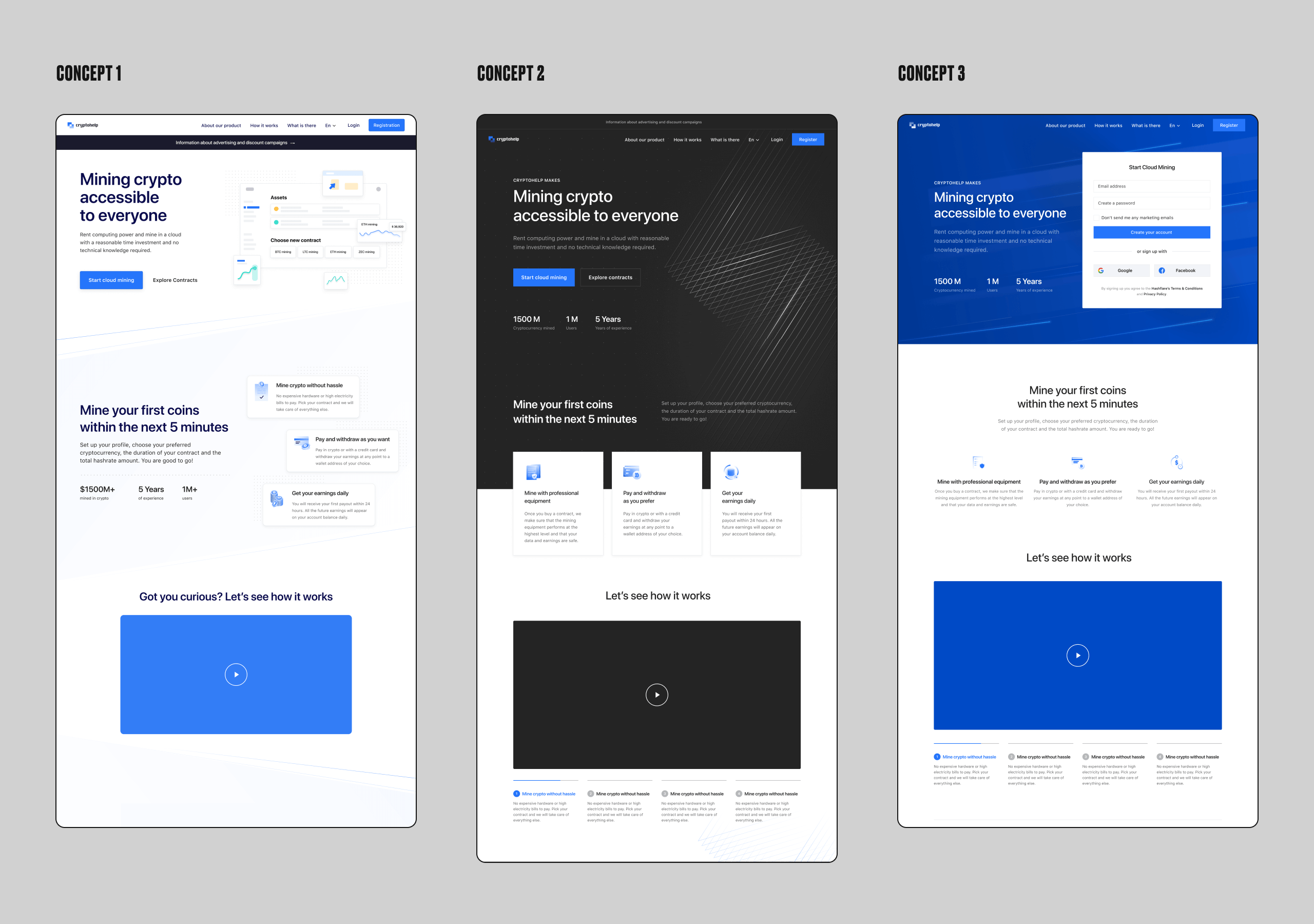
Based on the moodboard and your feedback, we create a visual concept.
Usually, we take the website’s homepage or another essential page, the one that contains most of the UI elements. The concept defines the style for the rest of your website.

As it is the most esthetical design process step, we create three different concepts from scratch. And make two additional iterations, if requested.
If you want to change some parts in one of the concepts presented, we provide three rounds of comments for each iteration.
We recommend up to two iterations when creating a concept from scratch, and usually two rounds are enough for page-by-page design.
As soon as you approve the concept, we get down to creating the rest of the website with all visual assets: page-by-page designs with illustrations, animations, and other graphics.
The website needs to run equally great on both mobile and desktop screens. Once the desktop page-by-page designs are approved — and no further amendments are coming — we create design adaptives for selected screen sizes and work on the UI Kit.

Step #5. Web Development
After completing the design, the team writes a specification that would set up the task for the dev crew and passes the project onto them. Check out how we do that.
Web developers create responsive layouts and effects using HTML/CSS/JS, integrate a CMS (WordPress or other), create back-end logic.
During the whole stage, we keep you informed and show intermediary results.
Finally, you receive an archive of the website, which is not, however, will be ready to go live yet.
1-month guarantee
We thoroughly test the website to make sure it meets all your requirements. Yet, if you find any nonconformity within the guarantee period, we will fix it at once. At no extra fees.
Step #6. Content Filling, Testing, Deployment
We fill the website with content, make sure everything works and looks good, and remove any nonconformities.
Then upload the website to Flywheel hosting or any third-party hosting of your choice. Should you prefer to take care of the deployment yourself, we transfer you the archive with all the website files.
That’s it! You have a ready-to-use working website. If needed, we can also create a short guide on how to work with the CMS like WordPress — upload content, change categories, and more.
Collecting Client Feedback
During the discovery stage, we encourage you to introduce us to all important stakeholders, share your opinions and give us as much information as you can.
We believe in a step-by-step approach. After every call or presentation, we thoroughly write up all the decisions made and submit them to you as follow-up emails. As we run a taste-sensitive business, we heavily rely on textual approvals to be on the same page with our clients.
On every step of the process, we keep you up-to-date, show intermediary results and ask what you think. But then, we come up with pre-final results. And ask you for feedback.
Feedback is different. At the beginning of the project, we will give you a timeline with set dates of presentations and timeframes for your feedback.
We expect to receive it:
- through one and always the same designated person,
- in one go,
- within a set timeframe.
It help us avoid situations when we’re getting different comments from different people. Or getting new parts of feedback after we have started implementing previous comments.
If there are a few people involved in decision-making on the client’s side, we encourage you to discuss internally and return to us with processed information.
And this is what we call a feedback round.
Ongoing production
We always try to deliver the product as soon as humanly possible. And to do that, we ask you for cooperation and feedback, given in a timely manner.
If feedback is delayed it stalls our production process. In extreme cases, when the process is interrupted by a client’s inactivity for over 5 days we reserve a right to switch the team over to other projects.
Once the client is back online, we can discuss the restart date.
We’re all people, though. Should you catch a nasty cold and tell us about it in a timely manner, we will make everything possible to accommodate. And keep working on the deliverables.
Payments
We require 50% pre-payment for our projects. A large website full of complex graphics can be broken down into milestones, each paid separately.
Quite often, at the beginning of a project it’s hard to oversee the total scope of work. So we start with discovery and wireframing at a fixed price, and calculate the price for the rest of work after we deliver wireframes.